Mittlerweile ist es State of the Art, Tracking-Schnipsel mittels eines Tag Management Systems (z.B. dem Google Tag Manager) auf einer Website zu integrieren. Im Unterschied zur Integration von Tracking-Schnipseln im Quellcode, hat man mit mit einem Tag Management System die Möglichkeit, die Integration sowie auch die Weiterentwicklung des Trackings autark, weitgehend ohne IT-Support, durchzuführen.
Im vorliegenden Artikel wollen wir die Integration des am weitest verbreiteten Tag Management System, dem Google Tag Manager (GTM), in WordPress zeigen.
Was ist der Google Tag Manager?
Wie der Name schon sagt, ist ein Tag Management System ein Werkzeug zur Verwaltung von Tags; also von Code-Schnipsel. Ein solches Tag Management System wird von vielen Tracking Anbietern zur Verfügung gestellt (z.B. Adobe, econda, etc.). Vorliegend fokussieren wir uns aber auf den Tag Manager von Google.
Durch die Nutzung eines Tag Management Systems verfolgt man das Ziel, Code-Schnipsel auf eine Website autark, also ohne einen Entwickler fragen zu müssen, einfügen zu können. Dadurch spart man viel Zeit, da man Tags schnell und einfach über das Back-End des Tag Managers zufügen und entfernen kann.
Um den Google Tag Manager in eine WordPress Webseite zu installieren, muss zunächst ein Google Tag Manager Konto erstellt werden.
Das Google Tag Manager Konto
Um den Google Tag Manager nutzen und das Standard-Seitentracking von Google Analytics auf einer Website integrieren zu können, benötigt man ein Google Analytics Konto, welches man unter google.com/analytics einrichten kann.
Mit den Login-Daten für das Google Analytics Konto kann man sich dann auch im Konto des Google Tag Managers anmelden.
Den Google Tag Manager einrichten
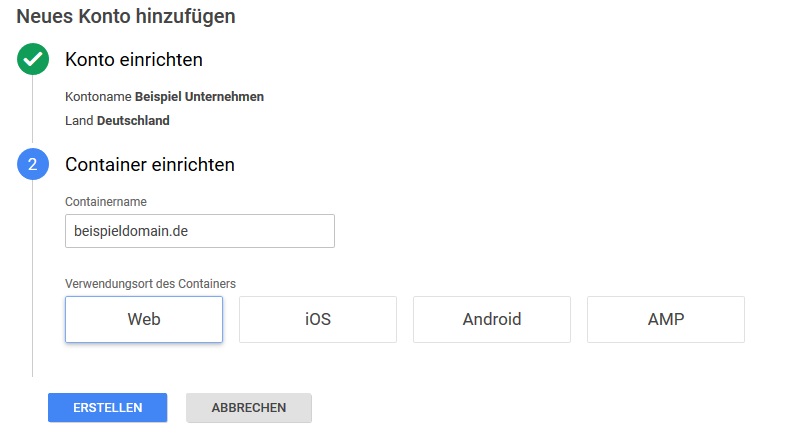
Nachdem man die Login-Seite zum Google Tag Manager aufgerufen hat, kann man sich mit seinen Login-Daten einloggen. Man gelangt auf eine Seite, auf welcher man einen „Kontonamen“ sowie auch einen „Containernamen“ angeben muss. Beide Namen können frei gewählt werden und dienen, besonders bei vielen Konten bzw. Containern in einem Account, der besseren Übersicht.

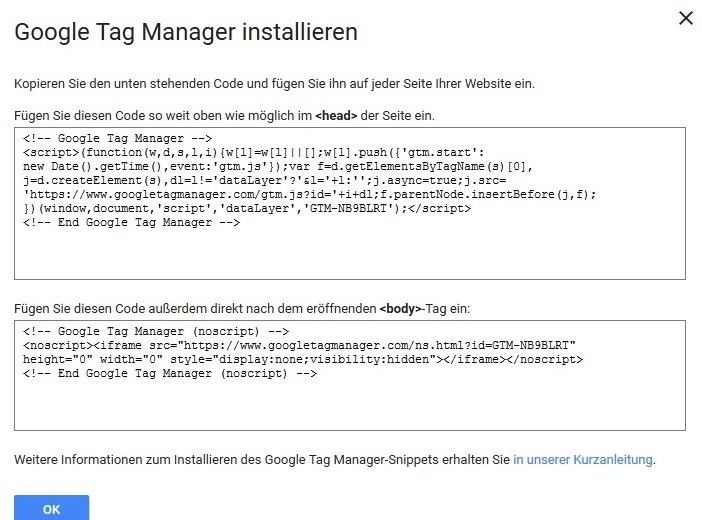
Nach dem „Klick“ auf „Erstellen“, wird im Google Tag Manager ein Konto sowie ein Container angelegt. Automatisch öffnet sich ein Fenster, in welchem der Container-Code angezeigt wird, den es auf der Website zu integrieren gilt, um den Tag Manager nutzen und Code-Schnipsel auf der Website über den Tag Manager integrieren zu können.
Die Integration dieses Container-Codes kann auf zwei verschiedene Weisen erfolgen. Zum einen „hart codiert“ im Quelltest, zum anderen mittels eines Plugins. Wir wollen in diesem Beitrag die Integration mittels Plugin zeigen, da dies die einfachere Variante darstellt; besonders wenn man technisch nicht so versiert ist.
Tag Manager Code in WordPress integrieren
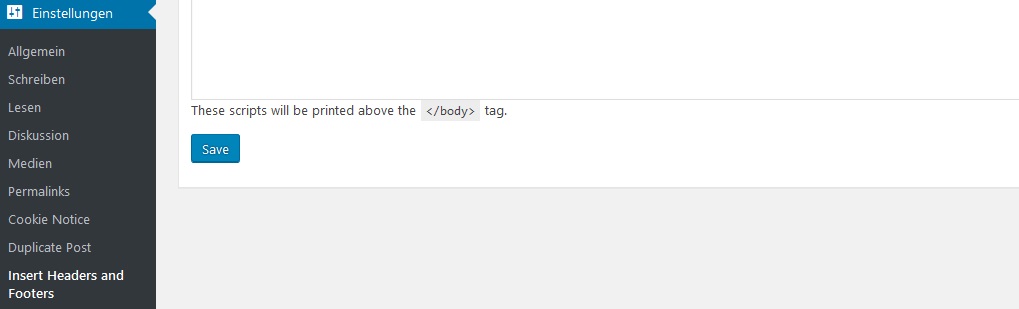
Um den Container-Code des Tag Managers über ein Plugin auf einer Website zu integrieren, bietet sich das Plugin Insert Headers and Footers an. Nach der „Aktivierung“ des Plugins muss man im Bereich Einstellungen > Insert Headers and Footers das Plugin aufrufen.
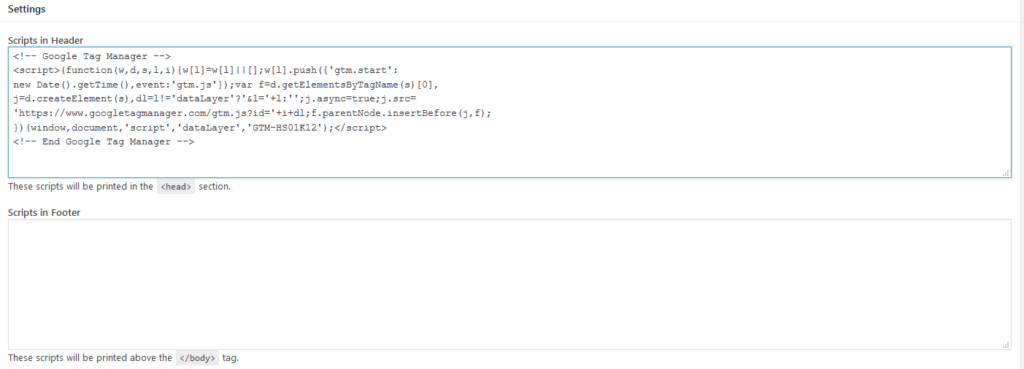
Den Tag Manager Container Code muss man danach in den Kopfbereich einfügen. Mit „Klick“ auf Speichern werden die Änderungen gespeichert.
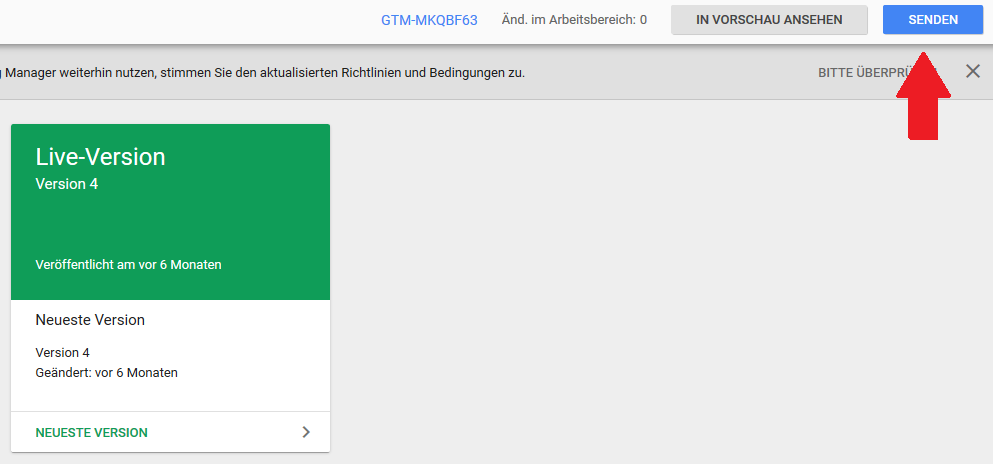
Tags im Google Tag Manager werden erst aktiv, wenn der Container „veröffentlicht“ wird. Dazu muss das Google Tag Manager-Dashboard aufgerufen und auf die Schaltfläche „Veröffentlichen“ geklickt werden.
Das ist alles, was zu tun ist, um den Tag Manager Container in WordPress zu installieren. Ist diese Integration einmal erfolgt, können alle Code-Schnipsel über das Backend des Google Tag Managers auf der Website veröffentlicht werden.
Im Rahmen der Erstellung einer WordPress Website nehmen wir die Integration bereits während der Umsetzung gerne für Sie vor. Aber auch auch nachträglich kann der Google Tag Manager natürlich jederzeit auf Ihrer Website integriert werden. Wenn Sie Fragen zu der Tag Manager Integration in WordPress haben oder Unterstützung bei der Integration benötigen, sprechen Sie uns gerne an.
Das in diesem Beitrag verwendete Beitragsbild ist der Fotodatenbank von Pexels.com entnommen. Damit fällt das genutzte Bild unter die Creative Commons Zero (CC0) Lizenz und kann somit frei genutzt werden. Die Quellen der anderen in diesem Beitrag verwendeten Bilder sind entsprechend als Bildunterschift am jeweiligen Bild aufgeführt oder sind eigens von mir erstellte Screenshots.